Łukasz Antolik, Dominik Słopecki, QA Testers
“The best place to hide a dead body is page 2 of Google”.
In that case, what should we do for our website and its contents to be search-engine friendly? The answer is SEO.
Which stands for “Search Engine Optimization” is a collection of processes relating to building visibility and getting traffic from the Search Engine Results Page (SERP). It means influencing all the factors that improve ranking and visibility, not just optimising website design from the code perspective.
In practice, optimisation may concern:
Text content – e.g., when we alter the length of articles, their titles, add keywords, etc.;
Website structure – when we change navigational elements and information architecture;
Technical and visual layer, as well as accessibility – understood as the speed and responsiveness of a website, the right choice of subheadings, and moderate use of advertising, etc.;
Natural link profile – namely, the general characteristics of links leading to the site from other websites on the web.
There are many positioning components. It is thought that there are over 200. When carrying out SEO actions, we should rely on Google guidelines, tests, and analyses that are spread all over the internet.
In the beginning, it is worth starting from the simple things to move on to the more demanding ones if need be.
So let’s start with those simplest, most important things
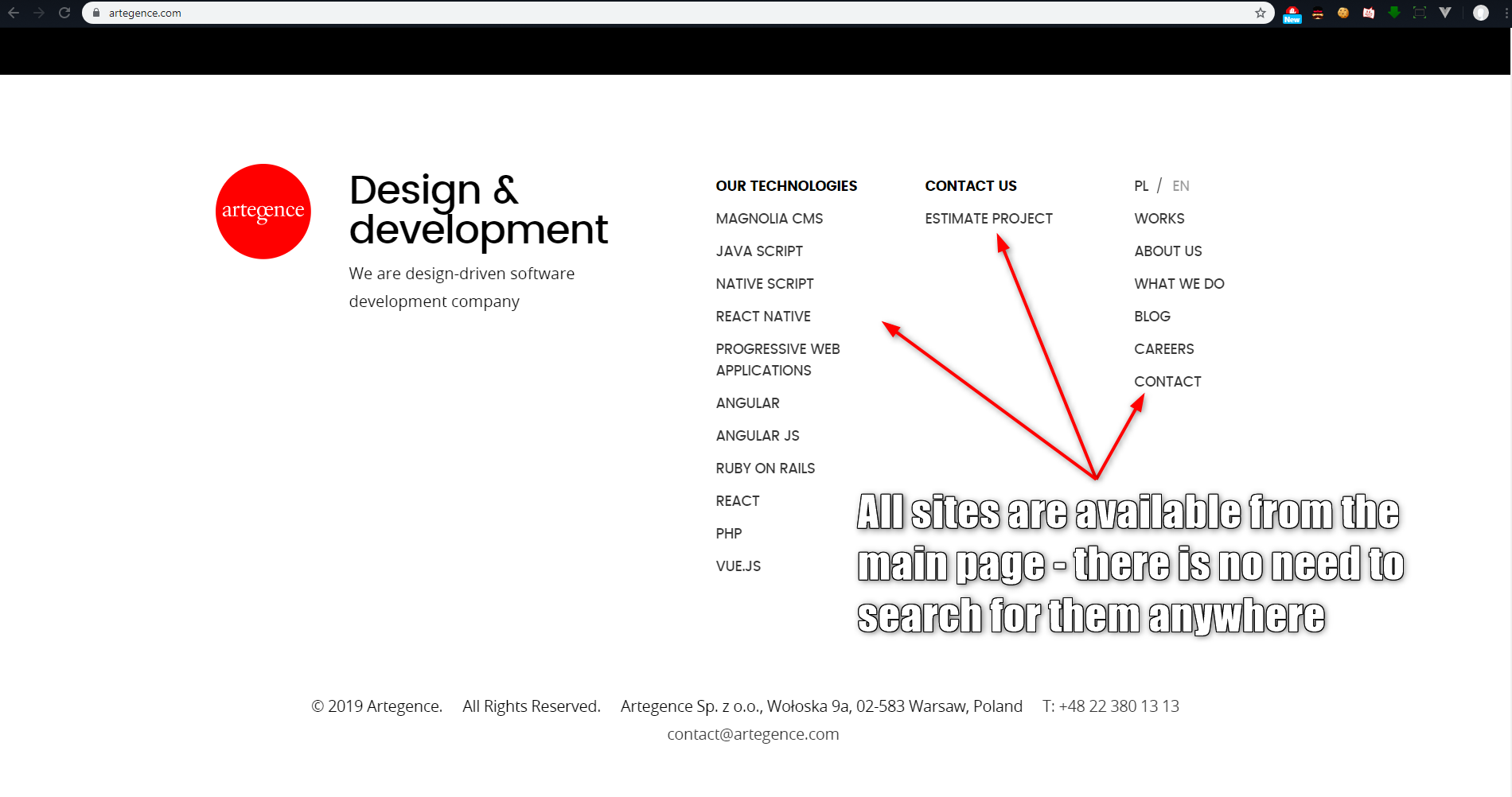
1. Friendly URLs
Remember to have an SEO-friendly URL that naturally uses keywords while informing about what the site is about. This is good for both search engines (to assign SEO values), as well as for users (building trust by making the URL comprehensible).
Tips:
Try not to include too many keywords in addresses – having too many may suggest that you’re trying too hard to raise its significance, which may ultimately lead to the website being considered “unfriendly”.
Avoid difficult, default URLs generated by a CMS, for instance. They are often made up of a combination of letters and numbers, which isn’t search-engine friendly.
Examples:
INCORRECT link “overloaded” with keywords:
https://artegence.com/works/most-innovative-fintech-bank-technology-application-in-the-world-alior-bank
INCORRECT link with content that is incomprehensible to the user:
https://artegence.com/works/work40?p=12
CORRECT link:
https://artegence.com/works/alior-bank
Find out more about friendly URLs on Google – Keep a simple URL structure
2. Meta tags

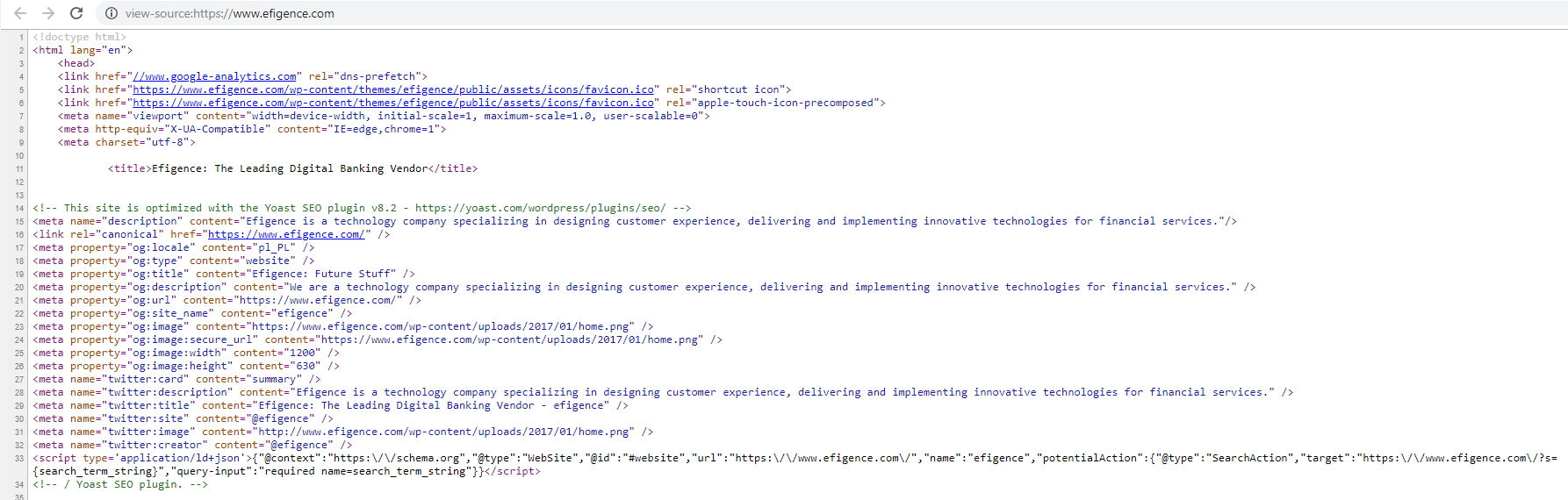
Meta tags are HTML tags located in the website’s <head> section.
They tell search engine robots about the contents of the page and give them instructions, like authorisation to track individual links.
Below we present the most important meta tags that every website should have
A) Title tag

<TITLE>EFIGENCE: THE LEADING DIGITAL BANKING VENDOR</TITLE>
The title tag is the website’s most important SEO component. This is because the Google algorithm pays a lot of attention to the title of the page so it can identify it correctly.
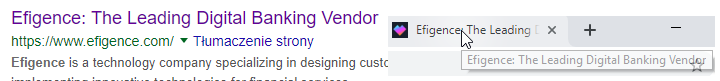
The contents of the <title> tag is visible for users in the web browser’s title bar and search engine results. The title plays a key role in convincing the user to a site found in search engine results. If it’s attractive, enticing and compelling, it will certainly have a positive effect on the number of visits.
Tips:
The page title should not be unnecessarily long. In principle, it should not exceed 60-75 characters.
The title should not contain “empty” words (nobody searches for pages by typing “home page” or “about me” for instance, because they are not phrases that users naturally use when searching).
Each page on a site should have a unique title.
The title should relate to the content on the page.
The closer a given phrase is to the beginning of the title tag, the more weight it has with search engines (the more important the word is for the title, the closer it should be to the beginning).
In the case of well-known brands, their names can be used but best at the end of the title, e.g., “Car List – Volkswagen”.
Page titles should specifically target a clearly defined audience.
The title should not be overloaded with keywords.
Examples:
INCORRECT title tag containing too many keywords:
<title>Most Innovative Creative Innovation Finovate Fintech Bank Technology Application In The World – Alior Bank</title>
INCORRECT title tag “empty” words:
<title>Home</title>
CORRECT title tag:
<title>Efigence: The Leading Digital Banking Vendor</title>
B) Description tag

<meta name=”description” content=”Efigence is a technology company specializing in designing customer experience, delivering and implementing innovative technologies for financial services.”>
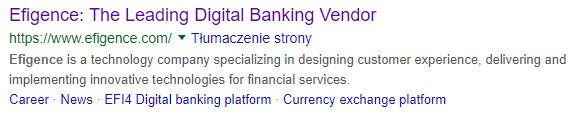
The description tag can only be found in the search engine results – this component is not visible anywhere else on the site or browser.
On the results page, it is visible right under the page title.
It is also worth ensuring that it works and is displayed properly. This tag is not as powerful on the SEO level as the title tag ranking-wise, but it’s worth harnessing its marketing potential – it is an important component for users and may significantly impact site traffic.
Tips:
The description should not be unnecessarily long. In principle, it should not exceed 155 characters.
The description should be compelling and enticing for searchers.
It is worth using keywords in descriptions that are adequate to the page contents as they are bolded in search engine results.
If the description meta tag is left blank, search robots will attempt to fill in the missing content by taking it from the site itself. This may lead to strange descriptions as can be seen in the below example

The presented description is at least unfortunate and may hinder possible users from going to the site because they may consider it to be a virus or a scam for instance.
This example clearly shows that we should never risk not having a meta description tag.
The web page description should reflect its actual contents.
In principle, the description should not contain more than 155 characters.
Examples:
INCORRECT description tag containing too many keywords:
Searched phrase: “life insurance” ->
Site found: https://www.bank.pl/life-insurance
<description>Life insurance, health insurances, life insurances, get insured and don’t forget about insurance</description>
Given such a large number of keywords, Google robots detect an attempt to cheat the system – due to the content being overloaded with them. In this situation, instead of being higher up in the search results, our site will be ranked much lower than expected or will be banned completely by the search engine and will not appear in its search results.
INCORRECT description tag with “empty” words:
Searched phrase: “cancer insurance” ->
Site found: https://www.bank.pl/go-against-cancer
<description>Go against cancer and buy insurance. You will get money thanks to the insurance.</description>
CORRECT description tag:
Searched phrase: “cancer insurance” ->
Site found: https://www.bank.pl/go-against-cancer
<description>Say no to cancer! Take advantage of our cancer insurance plan. Thanks to us, you
C) Robots tag
Another significant meta tag is the robots tag.
If site: https://www.bank.pl/employee-login has the following tag:
<meta name=”robots” content=”noindex, nofollow” />
the Google bot will not index the site (noindex) and will not index any of the links on it (nofollow)
If our portal has pages that should not be indexed in the search engine (e.g., employee login button), we should give the search engine robot the right information for it not to index those (not only do they generate unnecessary additional traffic but they can also give users access to pages that we don’t want to be made public).
Since not every site has pages that should be blocked before indexing, meta robots aren’t used as often as the title or description, but they are still useful tags. They can be applied in various non-standard situations in which we would like to block a specific subpage from being indexed but allow search engine robots to crawl the website and visit the links coming out of it.
Alternatively, the website can have a /robots.txt file instead of a tag (which is located at the root folder of the website) – in such a situation, it is this file that decides which pages are indexed and how. Example:
If the website: https://www.bank.pl/robots.txt has a file with the following contents:
User-agent: * # Disallow checking employee login site Disallow: /employeelogin # Sitemap Localization Sitemap: https://www.bank.pl/sitemap.xml
It translates to the following:
all robots (*) should not index pages at the /employeelogin domain
Sitemap is located at “/sitemap.xml”
By default (if not present at the sites HTML <head> section) the robots tag is defaulted to “all” – which stands for “Allowing full indexation and serving”
D) Viewport tag
The meta viewport tag gives information on the size and scale of the page for various devices and is used for mobile device optimisation.
The recommended default value is:
<meta name=viewport content=“width=device-width, initial-scale=1”>
The “width-device-width” attribute adjusts the page to fit the width of the device, while the initial-scale creates a 1:1 relation between CSS pixels and device pixels.
The viewport tag has many more additional attributes – it can be used to control the width, scale, and zoom of a mobile device.
E) Meta keywords
Meta keywords are tags that used to be important for website positioning. Today, they are only used by some of the less popular search engines and are no longer necessary.
<meta name=“keywords” content=”Bank, Loan, Credit, Account, Deposit, Online Banking, Credit Card, Debit Card, Investments, PeoPay„/>
Although Google ignores this tag and other more known search engines like Yahoo or Bing consider it of little importance, it is still worth using due to the large number of existing search engines (which may be still using this tag).
Tips:
All the keywords should be unique.
There should not be too many keywords – it is good practice to have a maximum of 10.
3. 301 redirects (moved permanently)
One of the elements on the SEO checklist should be to verify whether or not redirects should be implemented on the domain.
A site indexed in Google at different URLs gives rise to content duplication, which harms optimisation and decreases the site’s search engine visibility. 301 redirects are a simple solution to this problem, allowing the strength of one site to be permanently transferred to another.
“301” should also be used to redirect outdated links, e.g., from websites where we receive a 404 status code, to their corresponding subpages. Below are three examples of when to use 301 redirects.
Example 1 – various types of URLs:
Example site: https://www.bank.com.pl/individual-customer/hugely-favourable-account.html
Can be accessed without the .html ending: https://www.bank.com.pl/individual-customer/hugely-favourable-account
These are treated as separate pages, even though they might be of the same content. This behavior is often called “Duplicate content” and it’s existence decreases traffic on the indexed page which makes it generate worse search engine results.
An alternative to fixing this would be using a “canonical” tag on both of the sites, that would give search engine robots information that the sites real address is for example only (…)/hugely-favourable-account.html, thus fixing the problem of duplicate content.
Example 2 – website change:
Redirects are also used when changing domain names or replacing old pages with new ones (with different addresses).
Let’s assume that a new design has been implemented on https://www.bank.com.pl/. The URLs for specific “products” may change, e.g.,
https://www.bank.com.pl/individual-customer/hugely-favourable-account.html
is changed in the new unveiling of the website at https://www.bank.com.pl/individual/products/hugely-favourable-account.html.
In this case, the website’s former URL is still indexed in the search engine under the old, inactive link. If traffic is visible on the old site, it should be redirected to the new address so that users reach the right content.
Example 3 – bad linking:
A redirect is also required when there is traffic on an inoperative site. Website traffic can be tracked using a variety of tools like GSC (Google Search Console), which monitors the flow of users.
Let’s take the same site as before for the example (https://www.bank.com.pl/)
An owner of the “Bank” site has been provided with a new, redesigned website to use.
The owner has added a new banking product called “E-deposit” to the website.
It turned out that it was a huge success and an independent site called “BestDeposits.com” created an article with a link to this deposit: https://www.bank.com.pl/individual-customer/e-depositt.html
The link added by the website is incorrect and is a source of problems for users, affecting their sentiments (the correct link being https://www.bank.com.pl/individual-customer/e-deposit.html).
The owner, seeing traffic to the wrong website (thanks to traffic tracking tools), can resolve the problem without any exchanges with the independent site.
The owner can set up a redirect, replacing the incorrect “e-deposiit.html” link with “e-deposit.html” and voila – his good name is unaffected.
Bad linking may happen for a variety of reasons – perhaps someone stumbled across an old article containing a link from 6 years earlier… or someone added the wrong link internally on the website. The reasons can be plenty, but that doesn’t matter – What’s important is to track and monitor such situations and redirect any wrong URLs to their rightful location.
The right use of redirects may greatly facilitate site migration and help avoid many problems – from user complaints about inoperative websites, right up to ensuring that the right level of traffic arrives at the website immediately after migration.
4. Handling site errors
A) HTTP 404 (not found)
Typically, the 404 error is displayed when typing the wrong URL in the browser or while visiting a specific site using the wrong link on the web. The lack of suitable encouragement, lack of the availability to search for the desired content or a redirection to any generic page provokes the user to leave the website for good.

One way of using the potential of 404 error pages is including links to selected categories, articles, or products on topics similar to the link that was not found (of course if there is a technical possibility to do so).
At a minimum, the user should at least have the option of going back to a certain default location (e.g., home page). The graphical layout design of the 404 error page should be based on the same template as the rest of the website that we are visiting.
In most situations, the big sites go for the “don’t worry, be happy” (that’s a self-made terminology) approach, which should comfort unhappy users (mostly with a joke text and a fitting image)
Google site example:

B) HTTP 500 (internal server error)
The 500 error status is more serious as it is displayed when an internal server error of some sort is encountered.
A range of factors may be responsible for this: from server overload, through problems with website codes and scripts, up to incorrect permission settings and file/folder access. Care should be taken to ensure that these errors also have a prepared graphic template to comfort users.
Site optimization will undoubtedly contribute to enhanced user interaction with the structure of the website, which will consequently lead to retaining website traffic.

Tips:
Every website should have at least one customised template prepared in the case of a 404 and 500 error.
Each error page should contain the necessary information about the issue; it’s worth harnessing humour to mitigate the problem, e.g., “Oops, you’ve probably turned down a blind alley, go back!”.
Every website error should have at least one link redirecting either similar/related content or the home page.
Custom 500 error pages should be designed without JavaScript so that, in the event of a server error, the site does not generate defective content.
5. Links
A) Internal linking
Internal links are links within a given domain that allow users and search engine robots to navigate the website and reach all of its subpages. Good internal linking helps optimise the site’s structure, facilitating ease of use and intuitive access to its subpages. It also helps search engine bots crawl and access the different parts of the website, indexing the site.

Tips:
Anchor texts should be relevant to the linked-to content, telling search engine bots what is on the other side of the link.
Links should direct to subpages returning a 200 status code, that is, real-existing websites.
Linking to different versions of a site should be avoided, e.g., to www or non-www sites. Each subpage of a website should only work on one unique URL which will be used in internal linking.
It is wise to limit the number of links.
Breadcrumbs are an important navigational element supporting wayfinding. This is the site’s path to aid users in finding their way around – showing them their current location on the website and allowing them to swiftly back-track to the subpages previously visited.
Every link should be a component of the entire site’s structure; the user should be able to access every link, moving across the site’s specific subpages.
Depending on the website dimensions, try to customise the number of internal links. Build a carefully structured menu and do not repeat the same links in the website footer.
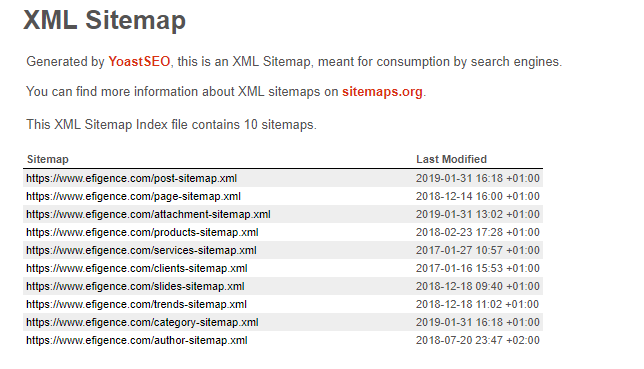
B) Sitemap
An HTML sitemap is an XML document containing instructions for search engine bots relating to all the links located on the website.
The sitemap allows better and more efficient crawling by the search engine robots, which is why it is worth using every time we set out to conquer the internet. The limit per sitemap is quite big and difficult to exceed, amounting to 50,000 links, that is, single URLs. There is also a size limit of 10 MB.

6. Fav/favicon icon
It would appear that favicons are obvious but sites are often missing one. A favicon can be added from the website directly in the form of a small image or as a manifest file.
Once a favicon is added in the form of an image, an appropriate code has to be inserted into the sites HTML with a picture element
An example of such code:
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon/favicon-32×32.png”>
Once we create a shortcut on an Android device, for instance, it attempts to select the most appropriate icon dimension in the site’s HTML code.
To correctly manage favicons, a manifest file should be generated for the site, the contents of which instruct devices how they should display favicons.
A favicon is like a business card of a website, so let’s make sure that we don’t forget it on our website!
7. Page performance optimisation
A) Global verification
I’m sure you have waited around countless times for pages to load. If it was important, you would have waited, but if you visited it out of pure curiosity, you would have probably spared yourself the wait. This is often underpinned by the conviction that if a page takes ages to load, it means that it’s not working or we simply lose interest in the topic before we get a chance to familiarise ourselves with it.
Not many portal owners are aware of the impact that page loading speed has on user activity and the ranking position in the Google search engine! That is why it is also worth pointing this aspect out while discussing SEO optimisation. Taking the right optimisation steps towards improving website speed and performance and reducing waiting times to load can lead to real benefits and profits from website traffic.
A faster website also improves the user’s experience and increases their profitability. Not only does it translate into savings of their time but also of their money. When browsing websites on mobile devices, users can save a considerable amount from their data transfer limit.
Tips:
Analyse every page in terms of speed optimisation; should any issues be detected, take the appropriate steps for optimisation.
There exist loads of page speed verification tools that are easily accessible (an example would be Google’s Chrome “Lighthouse”)
JavaScript, CSS, and HTML itself should be optimised if need be to reduce their size.
B) Image optimisation
The aim of image optimization is obtaining the lowest image weight without compromising its quality.
Image size, resolution and format
When adding an image to a web page, we should take into account its use – if the image will be used in a small component, it should be resized to fit its intended location.
It might seem obvious, however, there are still lots of cases where images used in elements that the user will view in 200x200px format are in a FullHD format, those do not only significantly increase page loading time but they also harm the users’ transfers (i.e. if using a limited mobile network).
The safest image format used on websites is .JPG, which has excellent compression ratios and retains high image quality for even the smallest in size images. What’s more, when adding images in. JPG format, the graphic designer has a choice of image uploading methods – the image can be progressive or non-progressive (each uploaded differently onto the website, for more information about progressive images see: LiquidWeb – What is a progressive JPEG).
.PNG format images should only be used when the image requires a “transparent background”, although even then one should consider switching the suboptimal.PNG image for an alternative resource type.
.GIF formats should only be used for animations.
It is worth ensuring that none of the additional resources being read by the user exceed 1MB – otherwise (e.g., background images covering the entire browser window) it is worth considering an alternative.
Add “alt” attribute to every image
The alt attribute to an image is an alternative text visible when the cursor is moved over the image or when the resource is not uploaded. Google robots index visible images basing on whatever is in the image’s alt attribute; additionally using the alt description to describe the image to visually impaired readers. Such a description should be added to each image on the website.
Summary
The SEO basics we have presented to you are of course barely scratching the surface of all the possible activities, but it’s worth noting that with so much of these there appear to be lots of oversights to that basics and so they are as always, most important.
We hope you enjoyed it.