Motion Design will improve the interface of your digital products.
What is Motion Design?
Motion Design is a form of graphic design that uses animation for two purposes. It improves the user interface (User Interface) through interaction optimizations. Prepared 2D and 3D animations are also used to explain more complicated concepts to users. Interactive page elements and engaging animations have many uses – from improving the visual aspects overall, to streamlining the delivery of information to the customer. Elements implemented as part of the Motion Design service can either be implemented and integrated into the design of your site or form stand-alone, striking segments.
What do we use Motion Design for?
-
Micro-animations for the user interface
Micro-animations are short animations on a website or other digital product. This could be, for example, the appearance of page elements when scrolling. We design them to improve the user experience.

-
Explainer Video
Explainer is a video that conveys complex concepts in a simple way. They allow us to explain any process or product with interesting and engaging animations. They are great for business animation.

-
Motion Design in display and creative
With the help of our competence, we can prepare advertising animations: in social media posts, YouTube ads and much more.

What makes Motion Design so effective?
Implementing Motion Design solutions on your site makes it more dynamic. Animations and videos break up the monotonous wall of text that is a common problem for many websites. Moving elements attract the attention of the user rifling through a myriad of information. With the support of our Motion Designer, you will make your potential customer focus on the elements you care about.

Data visualization using Motion design
If you’re presenting any type of data to your users, it’s a good idea to do so using Motion Design. It will help you convey key information to your customers without using long and monotonous texts. Using 2D and 3D animation, you can visualize the most important data and more favorably communicate the scale and context of your operations. This will highlight the strengths of your business. Choose our Motion Design services and improve your website.

Types of Motion Design
Motion Design is the creation of animations that are woven into the structure of the site, but also animations of transitions between sub-pages. This includes “explainer videos,” or animations that explain concepts and processes. Taking advantage of Motion Design’s comprehensive capabilities will provide users of your site with an engaging visual experience, encourage them to spend more time on your site and return more often.

Creating Explainer Animations
After receiving the order, our Motion Design studio creates a design that harmonized with the key visual elements. First we prepare the script and record the statements of the film’s voiceover. The next step is to create key frames. This selection of image files will allow you to familiarize yourself with the proposed style of the film.

Your feedback is extremely important to us
We always ask our clients for feedback after selecting and creating an explainer style. We are making all suggested changes and working on further recording of the voiceover issues. The final part of the project is the creation of the animation itself.
Step-by-step interface animation
When a client places an order, our Motion Designer creates guidelines for the interface elements, then our development team creates the animations and implants them onto the website client.
The role of Motion Design in today’s website market
Motion Design is crucial to the design of your website. It improves and enhances the user experience, making the site more fluid and interesting. Sites using Motion Design solutions are much more user-friendly, and their customers notice the difference. You’ll notice it too, as increased customer attention will translate into profits for your business.

Communicate complex ideas in a simple form
Advanced Motion Design solutions allow you to use 2D and 3D animation to convey important concepts to your customers – no need to use long and monotonous elaborations to explain your ideas and concepts quickly and efficiently. The time for a potential customer to maintain attention is steadily shrinking. Therefore, it is simply wrong to expect him to spend precious minutes wading through intricate translations. We will help you take the important step of changing to a modern way of telling stories and communicating your ideas.

Contact us
Are you looking to hire a Motion Designer? Thinking about creating your own website? Or do you already have a site that needs a redesign and upgrade? Contact Artegence, to discover our Motion Design offerings and wide range of website development solutions. Jeśli zdecydujesz się wesprzeć nasz zespół Motion Design, możesz również skorzystać z innych naszych usług.
Choose Artegence, a reliable Motion Design agency
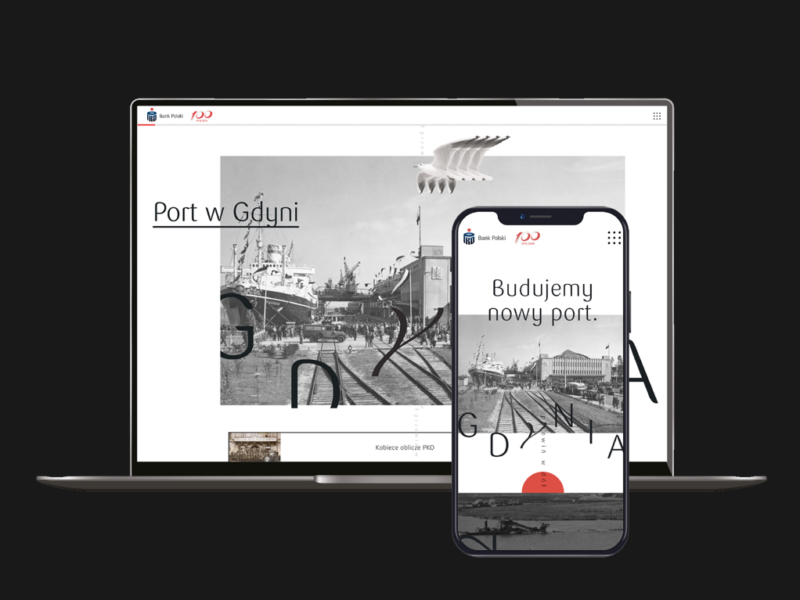
With more than 25 years of experience in a competitive and fast-growing sector, Artegence is an excellent choice for Motion design projects. Artegence agency from Warsaw, has proven its quality by designing products for leading Polish banks, mass media and countless other companies. You can trust us with the design of network solutions. Our strong position in the market is the best proof of the quality of our services and the commitment of our team.
Our Motion Design Specialists
At Artegence, we employ professionals, extremely talented Motion Designers who are constantly improving their qualifications and skills in order to maintain the best quality of services on the market. Our talented employees make us an agency that we are proud of. We are one of the leading developers of Motion Design solutions in Poland.
Success! Double silver for the Battle of Neta in MIXX Awards Europe 2020!
In the next edition of the IAB MIXX Awards Europe 2020, Artegence’s Battle of the Net project received as many as two silver awards. The first in the non-profit CSR category, the second in the social media category. Battle for the Net is a proprietary mobile game by our client PKO Bank Polski, whose main goal is to educate young people about cyber security.

Use of call to action in content marketing
Looking for a way to increase audience engagement and interaction with your content? One of the most effective tools in marketing is the call to action – call to action (CTA). Call to action is an essential part of any successful content marketing strategy because it helps you set goals and track results. By adding CTAs to your content, you can create in your audience the need for immediate action and get them to take the desired steps. In this blog post, we’ll discuss what a call to action is, look at some examples, explore the benefits of using it, and learn how to write effective CTAs for your content.

How to create a sitemap that will improve the SEO visibility of your website?
Natalia Wardzyńska, SEO Specialist
Thanks to sitemaps in XML format, Google can efficiently check every page important for your business and show it to users in search results. Find out what the sitemap.xml file is and how to create it.