Łukasz Antolik, Dominik Słopecki, Testerzy QA
“Najlepszym miejscem do ukrycia martwego ciała jest strona 2 Google”.
Co w takim razie powinniśmy zrobić, aby nasza strona i jej zawartość były przyjazne dla wyszukiwarek? Odpowiedzią jest SEO.
“Search Engine Optimization” to zbiór procesów związanych z budowaniem widoczności i pozyskiwaniem ruchu ze strony wyników wyszukiwania(SERP). Oznacza to wpływanie na wszystkie czynniki, które poprawiają ranking i widoczność, a nie tylko optymalizację projektu strony z perspektywy kodu.
W praktyce optymalizacja może dotyczyć:
Treść tekstowa – np. gdy zmieniamy długość artykułów, ich tytuły, dodajemy słowa kluczowe itp;
Struktura witryny – gdy zmieniamy elementy nawigacyjne i architekturę informacji;
Warstwa techniczna i wizualna, a także dostępność – rozumiana jako szybkość i responsywność strony, odpowiedni dobór podtytułów, umiarkowane stosowanie reklam itp;
Naturalny profil linków – czyli ogólna charakterystyka linków prowadzących do witryny z innych witryn w sieci.
Istnieje wiele elementów pozycjonujących. Uważa się, że jest ich ponad 200. Prowadząc działania SEO powinniśmy opierać się na wytycznych Google, testach i analizach, które są rozsiane po całym internecie.
Na początku warto zacząć od prostych rzeczy, by w razie potrzeby przejść do tych bardziej wymagających. Zacznijmy więc od tych najprostszych i najważniejszych rzeczy
1. Przyjazne adresy URL
Pamiętaj, aby mieć przyjazny dla SEO adres URL, który naturalnie wykorzystuje słowa kluczowe, jednocześnie informując o tym, czego dotyczy witryna. Jest to dobre zarówno dla wyszukiwarek (aby przypisać wartości SEO), jak i dla użytkowników (budowanie zaufania poprzez uczynienie adresu URL zrozumiałym).
Wskazówki:
Staraj się nie umieszczać zbyt wielu słów kluczowych w adresach – zbyt duża ich liczba może sugerować, że zbyt mocno starasz się podnieść jej znaczenie, co ostatecznie może doprowadzić do tego, że strona zostanie uznana za “nieprzyjazną”.
Unikaj na przykład trudnych, domyślnych adresów URL generowanych przez CMS. Często składają się one z kombinacji liter i cyfr, co nie jest przyjazne dla wyszukiwarek.
Przykłady:
Niepoprawny link “przeładowany” słowami kluczowymi:
https://artegence.com/works/most-innovative-fintech-bank-technology-application-in-the-world-alior-bank
NIEPRAWIDŁOWY link z treścią niezrozumiałą dla użytkownika:
https://artegence.com/works/work40?p=12
PRAWIDŁOWY link:
https://artegence.com/works/alior-bank
Dowiedz się więcej o przyjaznych adresach URL na Google – Zachowaj prostą strukturę adresów URL
2. Meta tagi

Meta tagi to znaczniki HTML znajdujące się w sekcji nagłówka strony <> .
Informują one roboty wyszukiwarek o zawartości strony i przekazują im instrukcje, takie jak zezwolenie na śledzenie poszczególnych linków.
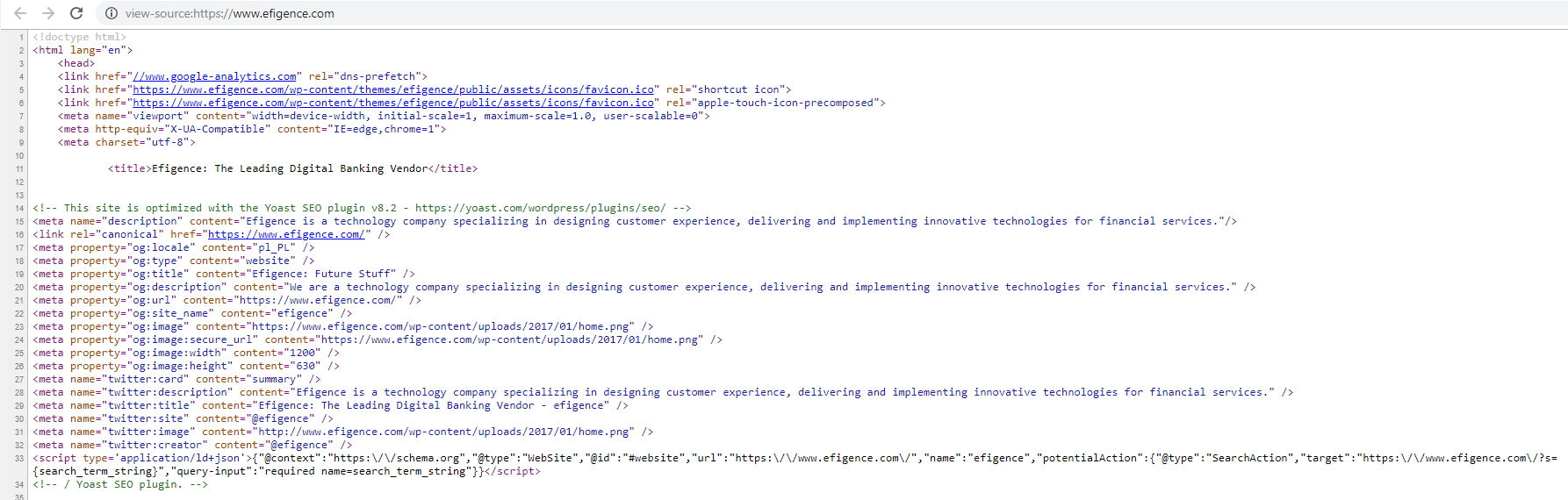
Poniżej przedstawiamy najważniejsze meta tagi, które powinna posiadać każda strona internetowa
A) Znacznik tytułu

<TITLE>EFIGENCE: THE LEADING DIGITAL BANKING VENDOR</TITLE>
Tag tytułowy jest najważniejszym elementem SEO witryny. Dzieje się tak, ponieważ algorytm Google zwraca dużą uwagę na tytuł strony, aby móc ją poprawnie zidentyfikować.
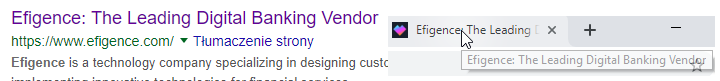
Zawartość tagu <title> jest widoczna dla użytkowników na pasku tytułu przeglądarki internetowej i w wynikach wyszukiwania. Tytuł odgrywa kluczową rolę w przekonaniu użytkownika do strony znajdującej się w wynikach wyszukiwania. Jeśli jest atrakcyjna, kusząca i przyciągająca, z pewnością będzie miała pozytywny wpływ na liczbę odwiedzin.
Wskazówki:
Tytuł strony nie powinien być zbyt długi. Zasadniczo nie powinien on przekraczać 60-75 znaków.
Tytuł nie powinien zawierać “pustych” słów (nikt nie wyszukuje stron wpisując na przykład “strona główna” lub “o mnie”, ponieważ nie są to frazy, których użytkownicy naturalnie używają podczas wyszukiwania).
Każda strona w witrynie powinna mieć unikalny tytuł.
Tytuł powinien odnosić się do treści na stronie.
Im bliżej początku tagu tytułu znajduje się dana fraza, tym większą wagę ma ona dla wyszukiwarek (im ważniejsze słowo w tytule, tym bliżej początku powinno się ono znajdować).
W przypadku znanych marek można używać ich nazw, ale najlepiej na końcu tytułu, np. “Lista samochodów – Volkswagen”.
Tytuły stron powinny być skierowane do jasno określonych odbiorców.
Tytuł nie powinien być przeładowany słowami kluczowymi.
Przykłady:
Niepoprawny tag tytułowy zawierający zbyt wiele słów kluczowych:
<title>Most Innovative Creative Innovation Finovate Fintech Bank Technology Application In The World – Alior Bank</title>
Niepoprawny tag tytułowy z “pustymi” słowami:
<title>Home</title>
PRAWIDŁOWY tag tytułowy:
<title>Efigence: The Leading Digital Banking Vendor</title>
B) Znacznik opisu

<meta name=”description” content=”Efigence is a technology company specializing in designing customer experience, delivering and implementing innovative technologies for financial services.”>
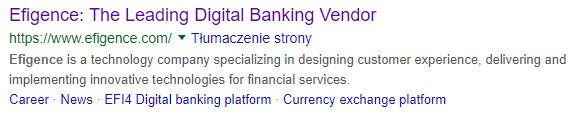
Znacznik opisu można znaleźć tylko w wynikach wyszukiwania – ten element nie jest widoczny nigdzie indziej na stronie lub w przeglądarce.
Na stronie wyników jest on widoczny tuż pod tytułem strony.
Warto również upewnić się, że działa i wyświetla się prawidłowo. Ten tag nie jest tak potężny na poziomie SEO jak tag tytułu pod względem rankingu, ale warto wykorzystać jego potencjał marketingowy – jest to ważny element dla użytkowników i może znacząco wpłynąć na ruch w witrynie.
Wskazówki:
Opis nie powinien być niepotrzebnie długi. Zasadniczo nie powinien on przekraczać 155 znaków.
Opis powinien być atrakcyjny i kuszący dla wyszukiwarek.
Warto używać słów kluczowych w opisach, które są adekwatne do zawartości strony, ponieważ są one pogrubiane w wynikach wyszukiwania.
Jeśli metatag opisu pozostanie pusty, roboty wyszukiwarek będą próbowały uzupełnić brakującą treść, pobierając ją z samej witryny. Może to prowadzić do dziwnych opisów, jak widać na poniższym przykładzie

Przedstawiony opis jest co najmniej niefortunny i może zniechęcić potencjalnych użytkowników do odwiedzenia strony, ponieważ mogą uznać ją na przykład za wirusa lub oszustwo.
Ten przykład wyraźnie pokazuje, że nigdy nie powinniśmy ryzykować braku tagu meta description.
Opis strony internetowej powinien odzwierciedlać jej rzeczywistą zawartość.
Zasadniczo opis nie powinien zawierać więcej niż 155 znaków.
Przykłady:
Niepoprawny tag description zawierający zbyt wiele słów kluczowych:
Wyszukiwana fraza: “ubezpieczenie na życie” -…> Znaleziono stronę: https://www.bank.pl/life-insurance
<description>Life insurance, health insurances, life insurances, get insured and don’t forget about insurance</description>
Przy tak dużej liczbie słów kluczowych roboty Google wykrywają próbę oszukania systemu – ze względu na przeładowanie nimi treści. W takiej sytuacji, zamiast znaleźć się wyżej w wynikach wyszukiwania, nasza witryna zostanie sklasyfikowana znacznie niżej niż oczekiwano lub zostanie całkowicie zbanowana przez wyszukiwarkę i nie pojawi się w jej wynikach wyszukiwania.
Niepoprawny tag opisu z “pustymi” słowami: Szukana fraza: “cancer insurance” ->
Znaleziono witrynę: https://www.bank.pl/go-against-cancer
<description>Go against cancer and buy insurance. You will get money thanks to the insurance.</description>
POPRAWNY znacznik description:
Wyszukiwana fraza: “cancer insurance” ->
Znaleziono witrynę: https://www.bank.pl/go-against-cancer
<description>Say no to cancer! Take advantage of our cancer insurance plan. Thanks to us, you
C) Znacznik robota
Kolejnym istotnym metatagiem jest tag robots. Jeśli strona: https://www.bank.pl/employee-login ma następujący tag:
<meta name=”robots” content=”noindex, nofollow” />
bot Google nie będzie indeksował strony(noindex) i nie będzie indeksował żadnych linków na niej(nofollow)
Jeśli nasz portal ma strony, które nie powinny być indeksowane w wyszukiwarce (np. przycisk logowania pracowników), powinniśmy dać robotowi wyszukiwarki odpowiednią informację, aby ich nie indeksował (nie tylko generują niepotrzebny dodatkowy ruch, ale mogą również dawać użytkownikom dostęp do stron, których nie chcemy upubliczniać).
Ponieważ nie każda witryna ma strony, które powinny być blokowane przed indeksowaniem, meta roboty nie są używane tak często jak tytuł lub opis, ale nadal są przydatnymi tagami. Można je stosować w różnych niestandardowych sytuacjach, w których chcielibyśmy zablokować indeksowanie określonej podstrony, ale zezwolić robotom wyszukiwarek na indeksowanie witryny i odwiedzanie linków z niej wychodzących.
Alternatywnie, witryna może mieć plik /robots. txt zamiast tagu (który znajduje się w folderze głównym witryny) – w takiej sytuacji to właśnie ten plik decyduje o tym, które strony są indeksowane i w jaki sposób. Przykład:
Jeśli strona: https://www.bank.pl/robots.txt ma plik o następującej zawartości:
User-agent: * # Disallow checking employee login site Disallow: /employeelogin # Sitemap Localization Sitemap: https://www.bank.pl/sitemap.xml
Tłumaczy się to następująco:
wszystkie roboty (*) nie powinny indeksować stron w domenie /employeelogin
Mapa witryny znajduje się pod adresem “/sitemap.xml”
Domyślnie (jeśli nie ma go w sekcji HTML <head> ) znacznik robots jest domyślnie ustawiony na “all” – co oznacza “Zezwalanie na pełną indeksację i wyświetlanie”.
D) Znacznik rzutni
Znacznik meta viewport zawiera informacje o rozmiarze i skali strony dla różnych urządzeń i jest używany do optymalizacji pod kątem urządzeń mobilnych.
Zalecana wartość domyślna to:
<meta name=viewport content=“width=device-width, initial-scale=1”>
Atrybut “width-device-width” dostosowuje stronę do szerokości urządzenia, podczas gdy initial-scale tworzy relację 1:1 między pikselami CSS a pikselami urządzenia.
Znacznik viewport ma wiele dodatkowych atrybutów – może być używany do kontrolowania szerokości, skali i powiększenia urządzenia mobilnego.
E) Meta słowa kluczowe
Meta słowa kluczowe to tagi, które kiedyś były ważne dla pozycjonowania strony. Obecnie są one używane tylko przez niektóre z mniej popularnych wyszukiwarek i nie są już potrzebne.
<meta name=“keywords” content=”Bank, Loan, Credit, Account, Deposit, Online Banking, Credit Card, Debit Card, Investments, PeoPay„/>
Chociaż Google ignoruje ten tag, a inne bardziej znane wyszukiwarki, takie jak Yahoo czy Bing, uważają go za mało istotny, nadal warto go używać ze względu na dużą liczbę istniejących wyszukiwarek (które mogą nadal używać tego tagu).
Wskazówki:
Wszystkie słowa kluczowe powinny być unikalne.
Nie powinno być zbyt wielu słów kluczowych – dobrą praktyką jest posiadanie maksymalnie 10.
3. Przekierowania 301 (przeniesione na stałe)
Jednym z elementów listy kontrolnej SEO powinno być sprawdzenie, czy przekierowania powinny być zaimplementowane w domenie.
Witryna indeksowana w Google pod różnymi adresami URL powoduje duplikację treści, co szkodzi optymalizacji i zmniejsza widoczność witryny w wyszukiwarkach. Przekierowania 301 są prostym rozwiązaniem tego problemu, pozwalając na trwałe przeniesienie siły jednej strony na inną.
“301” powinno być również używane do przekierowywania nieaktualnych linków, np. ze stron, na których otrzymujemy kod statusu 404, na odpowiadające im podstrony. Poniżej znajdują się trzy przykłady przekierowań 301.
Przykład 1 – różne typy adresów URL:
Przykładowa strona: https://www.bank.com.pl/individual-customer/hugely-favourable-account.html
Can może być dostępna bez końcówki .html: https://www.bank.com.pl/individual-customer/hugely-favourable-account
Są one traktowane jako oddzielne strony, nawet jeśli mogą zawierać tę samą treść. Takie zachowanie jest często nazywane “Duplicate content” i jego istnienie zmniejsza ruch na indeksowanej stronie, co sprawia, że generuje ona gorsze wyniki w wyszukiwarkach.
Alternatywą dla naprawienia tego problemu byłoby użycie tagu “canonical” na obu stronach, który przekazywałby robotom wyszukiwarek informację, że prawdziwy adres strony to na przykład tylko (…)/hugely-favourable-account.html, rozwiązując w ten sposób problem zduplikowanej treści.
Przykład 2 – zmiana strony internetowej:
Przekierowania są również używane podczas zmiany nazw domen lub zastępowania starych stron nowymi (z innymi adresami).
Załóżmy, że nowy projekt został wdrożony na stronie
https://www.bank.com.pl/. Adresy URL poszczególnych “produktów” mogą ulec zmianie, np. stronahttps://www.bank.com.pl/individual-customer/hugely-favourable-account.htmlis zmieniła sięw nową odsłonę strony https://www.bank.com.pl/individual/products/hugely-favourable-account.html.
W takim przypadku poprzedni adres URL witryny jest nadal indeksowany w wyszukiwarce pod starym, nieaktywnym linkiem. Jeśli ruch jest widoczny na starej stronie, powinien zostać przekierowany na nowy adres, aby użytkownicy dotarli do właściwej treści.
Przykład 3 – złe linkowanie:
Przekierowanie jest również wymagane w przypadku ruchu na niedziałającej stronie. Ruch na stronie można śledzić za pomocą różnych narzędzi, takich jak GSC (Google Search Console), które monitoruje przepływ użytkowników.
Weźmy dla przykładu tę samą stronę co poprzednio (https://www.bank.com.pl/).
Właściciel strony “Bank” otrzymał nową, przeprojektowaną stronę internetową.
Właściciel dodał do strony internetowej nowy produkt bankowy o nazwie “E-depozyt”.
Okazało się, że był to ogromny sukces, a niezależna strona o nazwie “BestDeposits.com” stworzyła artykuł z linkiem do tego depozytu: https://www.bank.com.pl/individual-customer/e-depositt.html
Link dodany przez stronę jest nieprawidłowy i stanowi źródło problemów dla użytkowników, wpływając na ich sentyment (prawidłowy link to https://www.bank.com.pl/individual-customer/e-deposit.html).
Właściciel, widząc ruch na niewłaściwej stronie (dzięki narzędziom do śledzenia ruchu), może rozwiązać problem bez konieczności wymiany z niezależną witryną.
Właściciel może ustawić przekierowanie, zastępując nieprawidłowy link “e-deposiit.html” linkiem “e-deposit.html” i voila – jego dobre imię pozostaje nienaruszone. Złe linkowanie może się zdarzyć z różnych powodów – być może ktoś natknął się na stary artykuł zawierający link sprzed 6 lat… lub ktoś dodał niewłaściwy link wewnętrznie na stronie.
Powodów może być wiele, ale to nie ma znaczenia – ważne jest, aby śledzić i monitorować takie sytuacje oraz przekierowywać wszelkie nieprawidłowe adresy URL do ich właściwej lokalizacji.
Właściwe wykorzystanie przekierowań może znacznie ułatwić migrację witryny i pomóc uniknąć wielu problemów – od skarg użytkowników na niedziałające strony internetowe, aż po zapewnienie odpowiedniego poziomu ruchu na stronie natychmiast po migracji.
4. Obsługa błędów witryny
A) HTTP 404 (nie znaleziono)
Zazwyczaj błąd 404 jest wyświetlany po wpisaniu niewłaściwego adresu URL w przeglądarce lub podczas odwiedzania określonej witryny przy użyciu niewłaściwego łącza w sieci. Brak odpowiedniej zachęty, brak możliwości wyszukania pożądanej treści lub przekierowanie na jakąkolwiek ogólną stronę prowokuje użytkownika do opuszczenia witryny na dobre.

Jednym ze sposobów wykorzystania potencjału stron błędu 404 jest zamieszczenie linków do wybranych kategorii, artykułów lub produktów o tematyce zbliżonej do linku, który nie został odnaleziony (oczywiście jeśli istnieje techniczna możliwość, aby to zrobić).
Użytkownik powinien mieć przynajmniej możliwość powrotu do określonej domyślnej lokalizacji (np. strony głównej). Projekt układu graficznego strony błędu 404 powinien być oparty na tym samym szablonie, co reszta odwiedzanej witryny.
W większości sytuacji duże witryny stosują podejście “nie martw się, bądź szczęśliwy” (to terminologia stworzona przez siebie), które powinno pocieszyć niezadowolonych użytkowników (głównie za pomocą żartobliwego tekstu i odpowiedniego obrazu)
Przykład witryny Google:

B) HTTP 500 (wewnętrzny błąd serwera)
Status błędu 500 jest poważniejszy, ponieważ jest wyświetlany w przypadku napotkania wewnętrznego błędu serwera.
Przyczyną może być szereg czynników: od przeciążenia serwera, przez problemy z kodami i skryptami strony internetowej, aż po nieprawidłowe ustawienia uprawnień i dostępu do plików/folderów. Należy zadbać o to, aby błędy te miały również przygotowany szablon graficzny, aby zapewnić komfort użytkownikom.
Optymalizacja witryny bez wątpienia przyczyni się do zwiększenia interakcji użytkowników ze strukturą witryny, co w konsekwencji doprowadzi do utrzymania ruchu na stronie.

Wskazówki:
Każda witryna powinna mieć co najmniej jeden niestandardowy szablon przygotowany na wypadek błędu 404 i 500.
Każda strona błędu powinna zawierać niezbędne informacje o problemie; warto wykorzystać humor do złagodzenia problemu, np. “Ups, prawdopodobnie skręciłeś w ślepą uliczkę, wróć!”.
Każdy błąd w witrynie powinien mieć co najmniej jeden link przekierowujący albo do podobnej/powiązanej treści, albo do strony głównej.
Niestandardowe strony błędu 500 powinny być zaprojektowane bez JavaScript, aby w przypadku błędu serwera witryna nie generowała wadliwej zawartości.
5. Linki
A) Linkowanie wewnętrzne
Linki wewnętrzne to linki w obrębie danej domeny, które umożliwiają użytkownikom i robotom wyszukiwarek poruszanie się po witrynie i dotarcie do wszystkich jej podstron. Dobre linkowanie wewnętrzne pomaga zoptymalizować strukturę witryny, ułatwiając korzystanie z niej i intuicyjny dostęp do jej podstron. Pomaga również botom wyszukiwarek indeksować i uzyskiwać dostęp do różnych części witryny, indeksując ją.

Wskazówki:
Teksty zakotwiczenia powinny być istotne dla linkowanej treści, informując boty wyszukiwarek o tym, co znajduje się po drugiej stronie linku.
Linki powinny kierować do podstron zwracających kod statusu 200, czyli do rzeczywiście istniejących witryn.
Należy unikać linkowania do różnych wersji strony, np. do stron www lub nie www. Każda podstrona witryny powinna działać tylko pod jednym unikalnym adresem URL, który będzie używany w linkowaniu wewnętrznym.
Rozsądnie jest ograniczyć liczbę linków.
Okruszki chleba są ważnym elementem nawigacyjnym wspierającym odnajdywanie drogi. Jest to ścieżka witryny, która ma pomóc użytkownikom w poruszaniu się po niej – pokazując im ich aktualną lokalizację na stronie i umożliwiając im szybkie cofnięcie się do wcześniej odwiedzonych podstron.
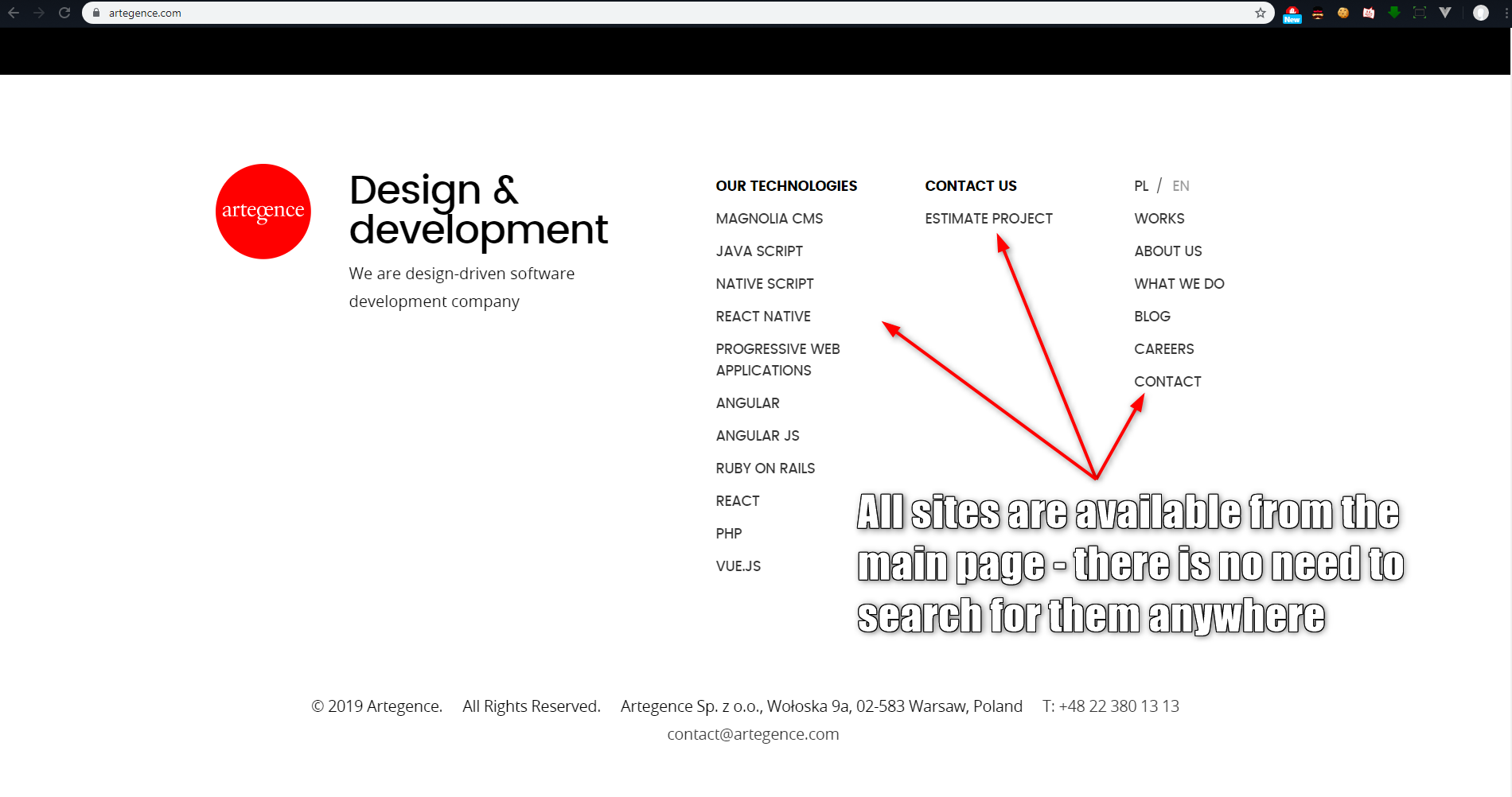
Każdy link powinien być elementem całej struktury witryny; użytkownik powinien mieć dostęp do każdego linku, poruszając się po określonych podstronach witryny.
W zależności od wymiarów witryny, spróbuj dostosować liczbę linków wewnętrznych. Zbuduj starannie skonstruowane menu i nie powtarzaj tych samych linków w stopce witryny.
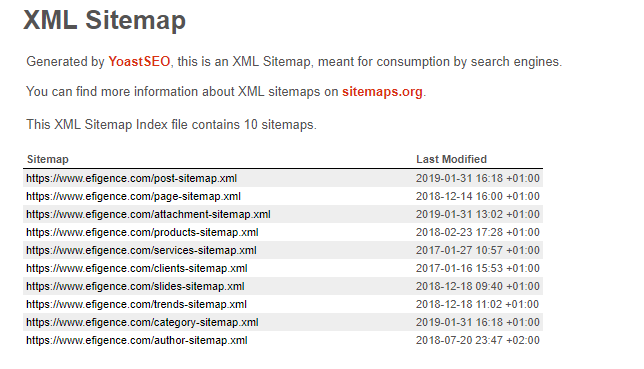
B) Mapa witryny
Mapa witryny HTML to dokument XML zawierający instrukcje dla botów wyszukiwarek odnoszące się do wszystkich linków znajdujących się na stronie internetowej.
Mapa strony pozwala na lepsze i sprawniejsze indeksowanie przez roboty wyszukiwarek, dlatego warto z niej korzystać za każdym razem, gdy wyruszamy na podbój internetu. Limit na mapę witryny jest dość duży i trudny do przekroczenia, wynosi 50 000 linków, czyli pojedynczych adresów URL. Istnieje również ograniczenie rozmiaru do 10 MB.

6. Ikona Fav/Favicon
Wydawałoby się, że favicony są oczywiste, ale na stronach często ich brakuje. Favicon można dodać bezpośrednio ze strony internetowej w formie małego obrazka lub jako plik manifestu.
Po dodaniu favicon w formie obrazka, do kodu HTML strony należy wstawić odpowiedni kod z elementem obrazka Przykład takiego kodu:
<link rel=”icon” type=”image/png” sizes=”32×32″ href=”/favicon/favicon-32×32.png”>
Po utworzeniu skrótu na urządzeniu z systemem Android, na przykład, próbuje on wybrać najbardziej odpowiedni wymiar ikony w kodzie HTML witryny.
Aby poprawnie zarządzać faviconami, należy wygenerować plik manifestu dla witryny, którego zawartość instruuje urządzenia, w jaki sposób powinny wyświetlać favicony.
Favicon jest jak wizytówka strony internetowej, więc upewnijmy się, że nie zapomnieliśmy o nim na naszej stronie!
7. Optymalizacja wydajności strony
A) Globalna weryfikacja
Jestem pewien, że czekałeś niezliczoną ilość razy na załadowanie stron. Gdyby było to ważne, poczekałbyś, ale jeśli odwiedziłeś je z czystej ciekawości, prawdopodobnie oszczędziłbyś sobie czekania. Jest to często poparte przekonaniem, że jeśli strona ładuje się długo, oznacza to, że nie działa lub po prostu tracimy zainteresowanie tematem, zanim zdążymy się z nim zapoznać.
Niewielu właścicieli portali zdaje sobie sprawę z wpływu szybkości ładowania strony na aktywność użytkowników i pozycję w rankingu wyszukiwarki Google! Dlatego warto również zwrócić uwagę na ten aspekt podczas omawiania optymalizacji SEO. Podjęcie odpowiednich kroków optymalizacyjnych w celu poprawy szybkości i wydajności witryny oraz skrócenia czasu oczekiwania na załadowanie może prowadzić do rzeczywistych korzyści i zysków z ruchu na stronie.
Szybsza witryna poprawia również wrażenia użytkowników i zwiększa ich rentowność. Przekłada się to nie tylko na oszczędność ich czasu, ale także pieniędzy. Przeglądając strony internetowe na urządzeniach mobilnych, użytkownicy mogą zaoszczędzić znaczną część limitu transferu danych.
Wskazówki:
Przeanalizuj każdą stronę pod kątem optymalizacji szybkości; w przypadku wykrycia jakichkolwiek problemów, podejmij odpowiednie kroki w celu optymalizacji.
Istnieje wiele narzędzi do weryfikacji szybkości strony, które są łatwo dostępne (przykładem może być Google Chrome “Lighthouse”).
JavaScript, CSS i sam HTML powinny być zoptymalizowane, jeśli to konieczne, aby zmniejszyć ich rozmiar.
B) Optymalizacja obrazu
Celem optymalizacji obrazu jest uzyskanie najniższej wagi obrazu bez pogorszenia jego jakości.
Rozmiar, rozdzielczość i format obrazu
Dodając obrazek na stronę internetową, powinniśmy wziąć pod uwagę jego zastosowanie – jeśli będzie on wykorzystywany w niewielkim elemencie, należy zmienić jego rozmiar tak, by pasował do miejsca, w którym ma się znaleźć.
Mogłoby się to wydawać oczywiste, jednak wciąż zdarza się wiele przypadków, w których obrazki użyte w elementach, które użytkownik będzie oglądał w formacie 200x200px, są w formacie FullHD, a te nie tylko znacząco wydłużają czas ładowania strony, ale również szkodzą transferom użytkowników (np. w przypadku korzystania z ograniczonej sieci mobilnej).
Najbezpieczniejszym formatem obrazu używanym na stronach internetowych jest .JPG, który ma doskonałe współczynniki kompresji i zachowuje wysoką jakość obrazu nawet dla najmniejszych obrazów. Co więcej, dodając obrazy w formacie . JPG, grafik ma do wyboru metody wgrywania obrazów – obraz może być progresywny lub nieprogresywny (każdy wgrywany inaczej na stronę internetową, więcej informacji o obrazach progresywnych można znaleźć na stronie: LiquidWeb – Czym jest progresywny JPEG).
Obrazy w formacie .PNG powinny być używane tylko wtedy, gdy obraz wymaga “przezroczystego tła”, chociaż nawet wtedy należy rozważyć zamianę nieoptymalnego obrazu.PNG na alternatywny typ zasobu.
Formaty .GIF powinny być używane tylko do animacji. Warto upewnić się, że żaden z dodatkowych zasobów odczytywanych przez użytkownika nie przekracza 1 MB – w przeciwnym razie (np. obrazy tła zajmujące całe okno przeglądarki) warto rozważyć alternatywę.
Dodaj atrybut “alt” do każdego obrazu
Atrybut alt obrazu to alternatywny tekst widoczny po najechaniu kursorem na obraz lub gdy zasób nie jest załadowany. Roboty Google indeksują widoczne obrazy na podstawie tego, co znajduje się w atrybucie alt obrazu; dodatkowo używając opisu alt, aby opisać obraz czytelnikom niedowidzącym. Taki opis powinien być dodany do każdego zdjęcia na stronie internetowej.
Podsumowanie
Podstawy SEO, które przedstawiliśmy, to oczywiście ledwie zarysowanie powierzchni wszystkich możliwych działań, ale warto zauważyć, że przy tak wielu z nich wydaje się, że istnieje wiele niedopatrzeń w stosunku do tych podstaw, a więc są one, jak zawsze, najważniejsze.
Mamy nadzieję, że się podobało.